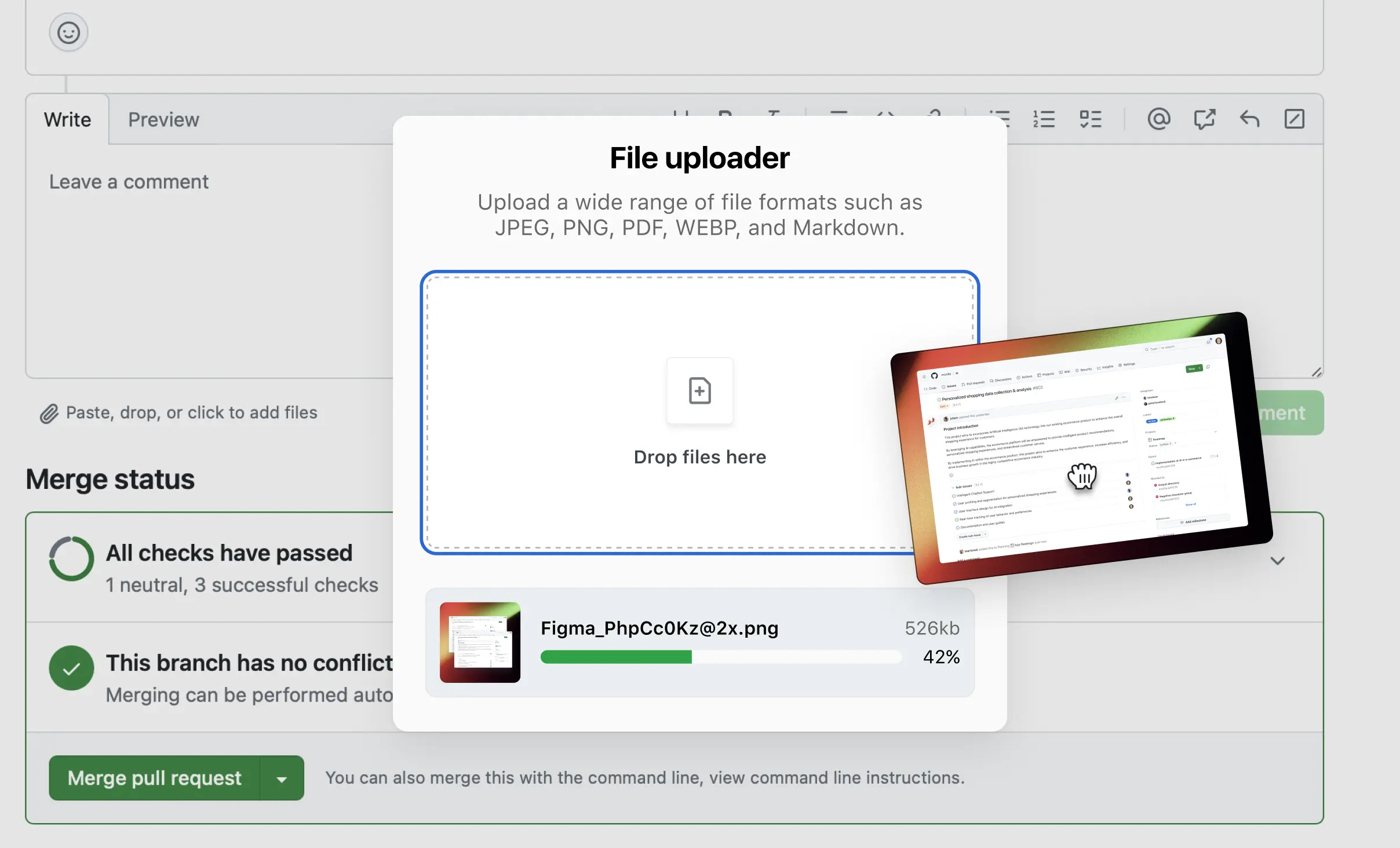
Drag-and-drop interfaces offer a vibrant, interactive user experience that’s both intuitive and utilitarian. Whether you're uploading files with a simple flick of your mouse or effortlessly moving a card in a game of solitaire, drag-and-drop makes these tasks not just easy but also fun. At GitHub I helped to develop solutions for a more accessible drag and drop experience.

↬ What prompted us to invest in this experience?
① Drag and drop is a core experience for most user interfaces, with most people being familiar with the paradigm. At GitHub, we’ve seen more investment from different product teams trying to leverage drag and drop.
Working with the GitHub Platform team, we wanted to develop a scalable solution that was highly considerate of different accessibility needs – both in terms of design philosophy and implementation – that teams could leverage across different surface areas.


↬ Where did we start?
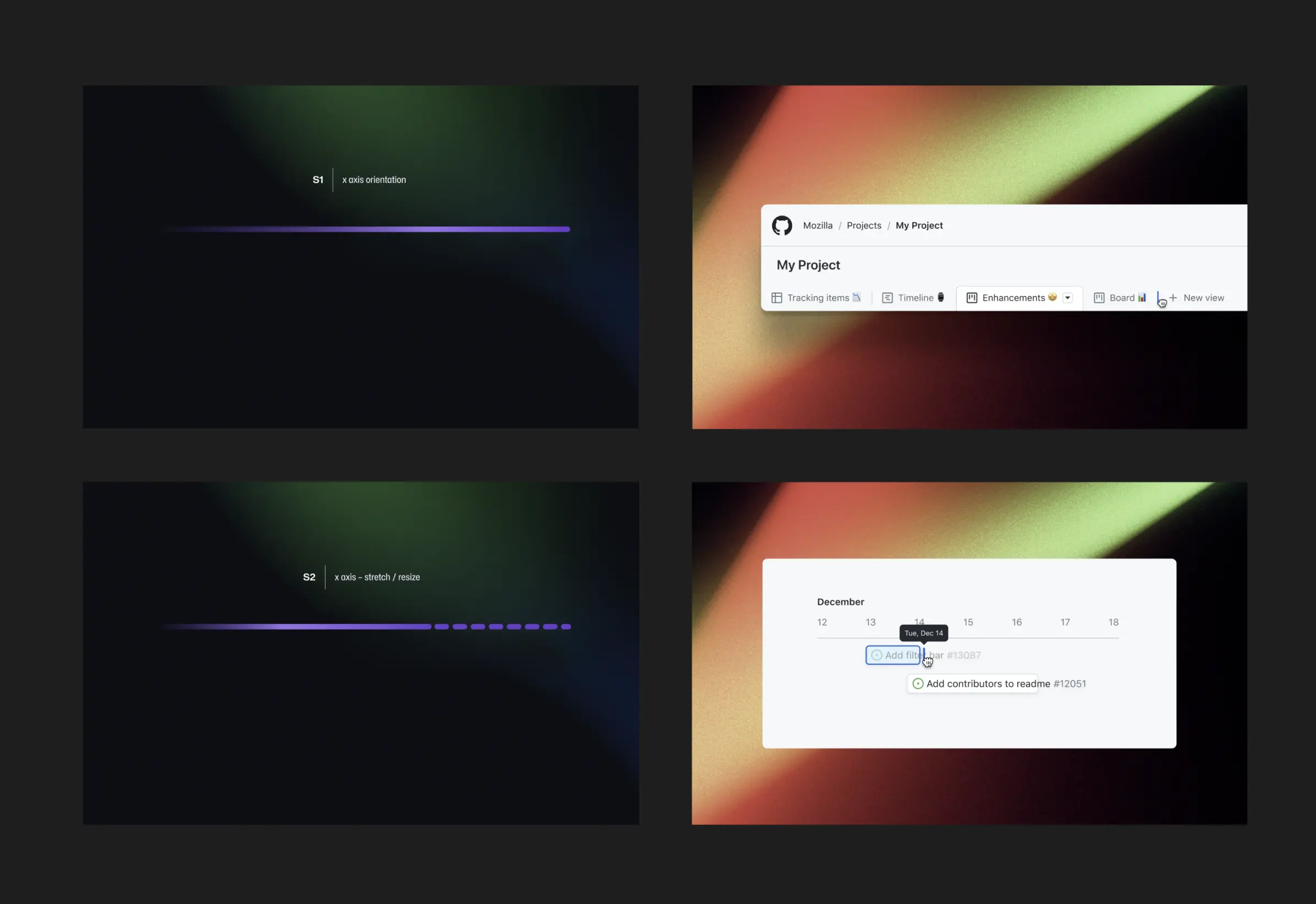
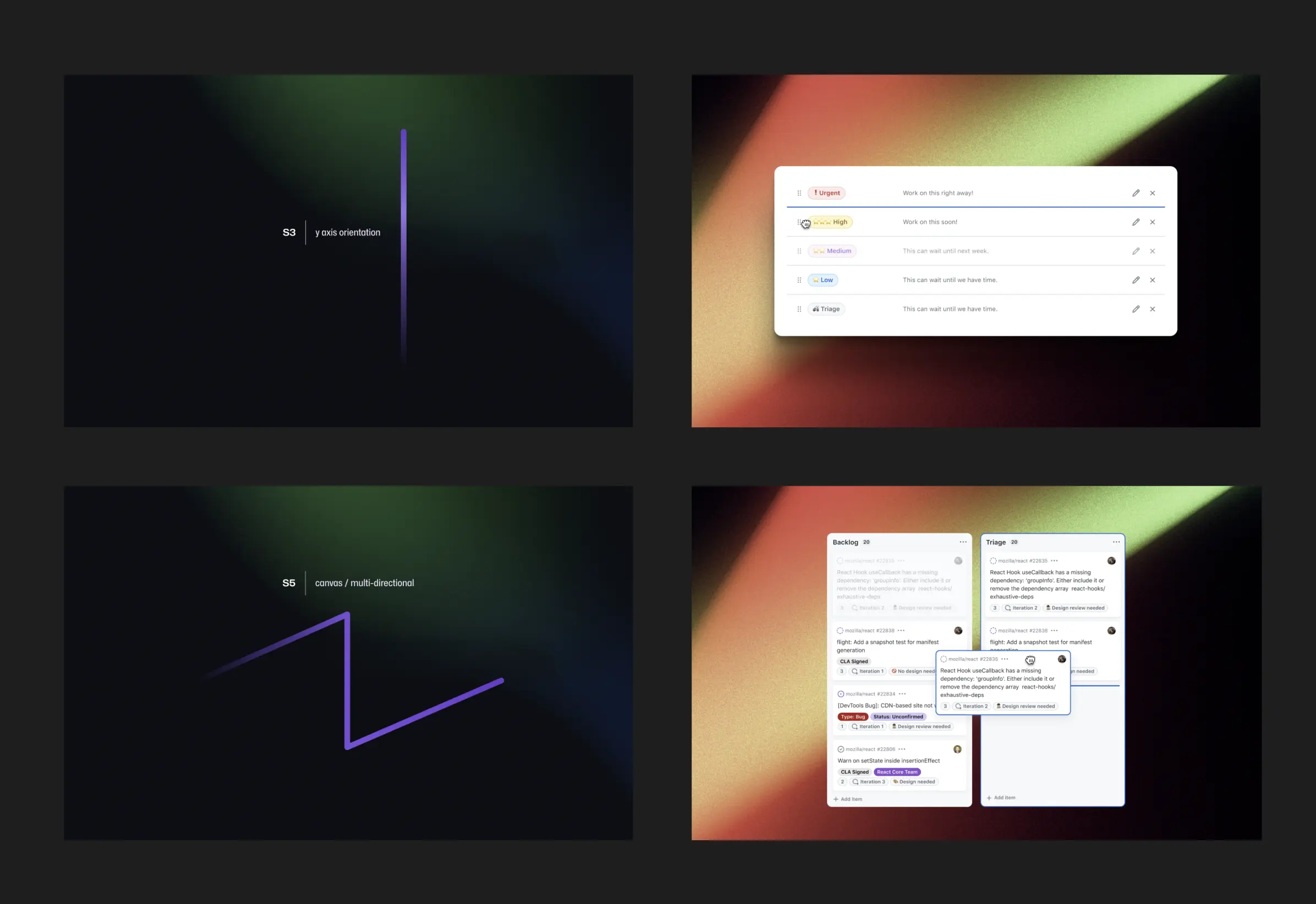
② We first focused on defining the specific instances of drag and drop by abstracting experiences to their basic levels, starting with orientation, to use as a guide stone.
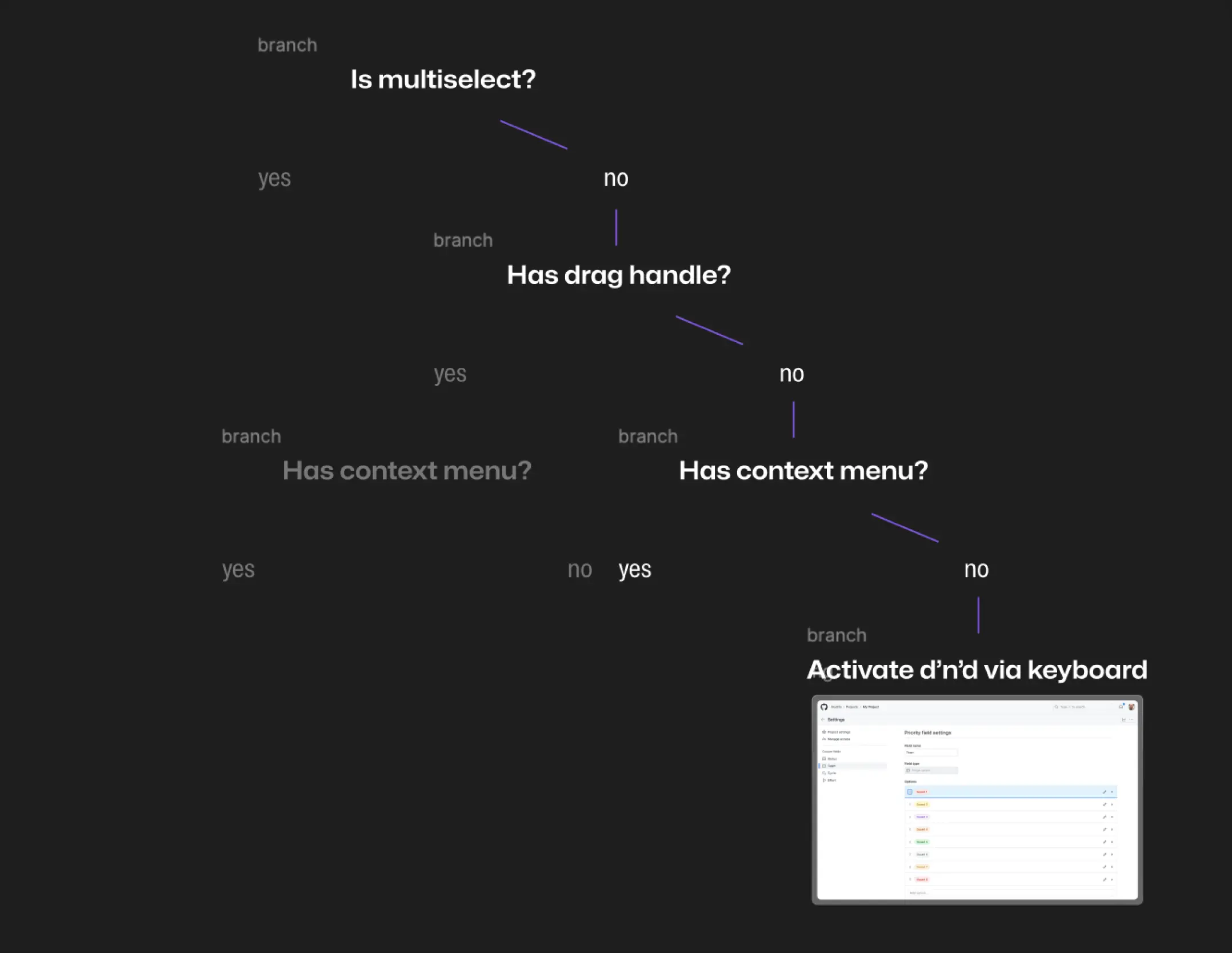
Following that definition, one of the very first challenges we faced involved setting up an interaction model for moving an item through keyboard navigation. We chose to use arrow keys as we wanted keyboard operation to feel natural for a visual keyboard user.

↬ What difference did we make?
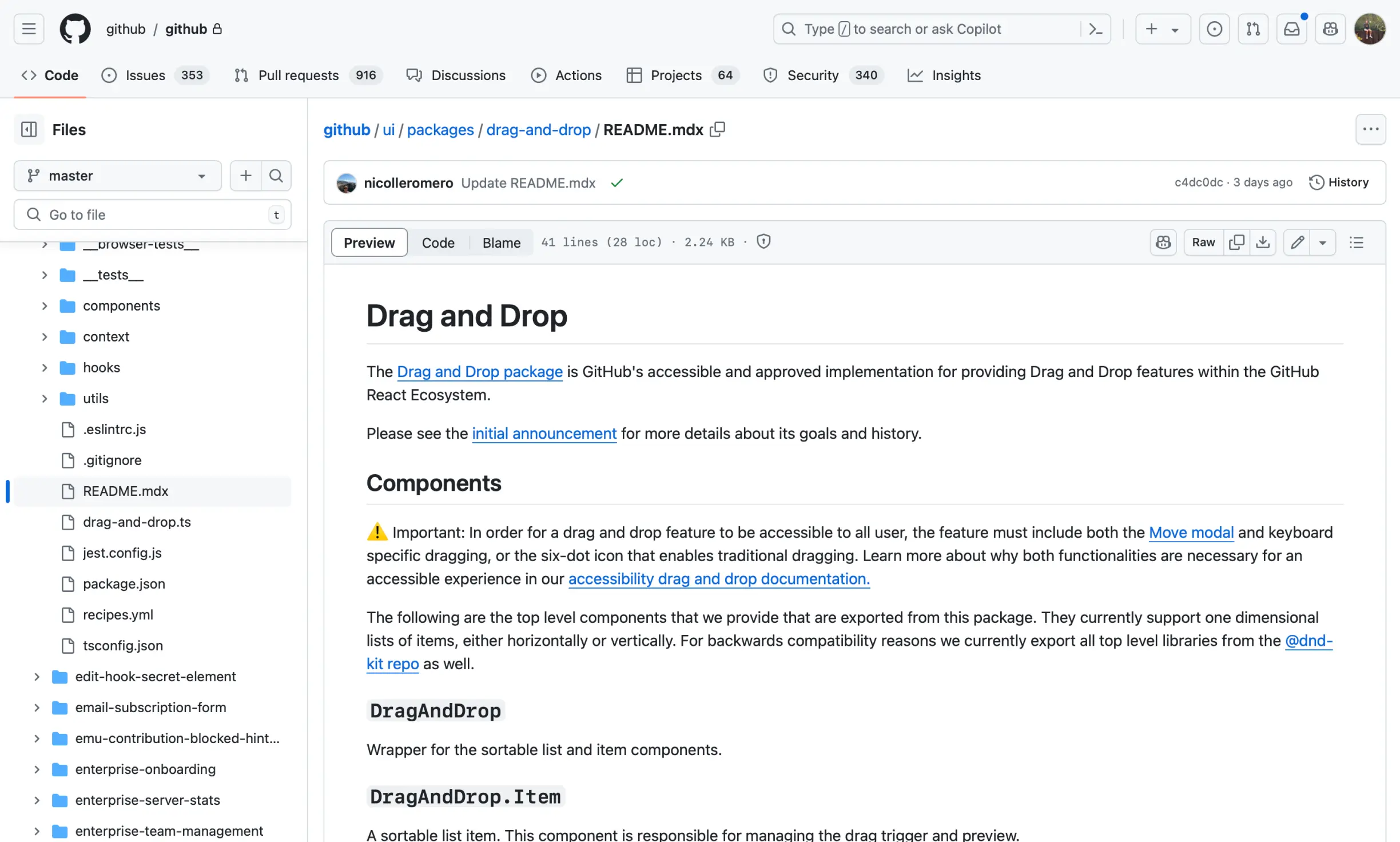
③ At the conclusion of our epic, we designed, developed, and documented our accessible drag and drop package for different product teams to leverage. We also shipped the first implementation of the package as a team in the field settings feature in GitHub projects.
In addition, we also began drafted documentation to be included in WCAG as a web standard, something we hadn’t originally set out to do but were encouraged based off of user feedback and internal adoption.

↬ Teamwork makes the dream work
④ A huge shoutout to my peers (Alexis, Kendall, Hussam, and Aarya) on the team that were invaluable in developing this experience. If you’d like to learn more about the technical implementation, my colleague Kendall published a post on the GitHub blog (where a lot of this information was referenced from).
